Checkout Flow
This flow presents a user with a summary of their invoice, allows them to add new payment methods, select the payment method they wish to use to pay their invoice, and then provides them with a success message once their payment has been successful. The flow starts with a check for a signed Terms of Service and, if necessary, presents the user with a ToS screen before allowing them to proceed to the checkout page.

Call Authorize Invoice
To initiate the checkout flow, you will need to make a call to the Authorize Invoice API. An authorized invoice enables the widget to make calls to create and pay the invoice on the user's behalf. This request that you make at transaction time, will return the following:
-
The
authorized_invoice_idyou'll need to reference the invoice - A redirect link you can use to open this flow in the widget
-
The user authentication
password_tokenthat will authorize the widget to take the invoice from there
Refer to the Authorize Invoice API reference for more information.
curl --location --request POST 'https://invoicing.tilia-inc.com/v2/authorize/invoice' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer CLIENT_CREDENTIALS_ACCESS_TOKEN' \Request body
{
"account_id": "<buyer_account_id>",
"is_escrow": false,
"invoice_mechanism": "widget",
"reference_type": "product_purchase_id",
"reference_id": "purchase_id123",
"line_items": [
{
"description": "your_product_description",
"product_sku": "your_SKU",
"transaction_type": "user_to_integrator",
"currency": "USD",
"amount": 1
}
]
}Sample Response
A successful request returns the HTTP 200 status code and a JSON response body containing the redirect link, that you can now pass into the widget flow.
{
"status": "Success",
"message": [],
"codes": [],
"payload": {
"nonce_auth_id": "c287608d-d77c-4d64-8cc0-b81fbe8add00",
"authorized_invoice_id": "a8611571-a5d6-4bc4-9047-9722fa1f8fc2",
"redirect": "https://web.tilia-inc.com/ui/appauth/c287608d-d77c-4d64-8cc0-b81fbe8add00?authorized_invoice_id=a8611571-a5d6-4bc4-9047-9722fa1f8fc2&integrator=tilia-sdks&is_escrow=false&is_virtual=false"
}
}Supported flowConfig Options
| Keys (all optional) | Values | Description |
|---|---|---|
| hideUserWallets | boolean (defaults to false) | Hides wallet funds in the UI. |
| hideSKUs | boolean (defaults to false) | Hides line item 'product_sku' information from the UI. |
| showInvoiceReferenceInfo | boolean (defaults to false) | Shows reference_type and reference_id info in the invoice UI. |
| selectButton.label | string | Allows customizing the message on the 'Use this Payment Method' button. Any passed in value should respect the user's localization preferences. |
| postOAuthURLOverride | url (string) | Only relevant to native applications where a user needs to be redirected to a browser for OAuth validation (i.e. Paypal). To allow the native application to be opened after validation (through a universal link, or custom url scheme) you can supply the url string here. For this to work though, we have to add the url domain pattern to an allowed list of redirect patterns (please see your account rep to set this up). |
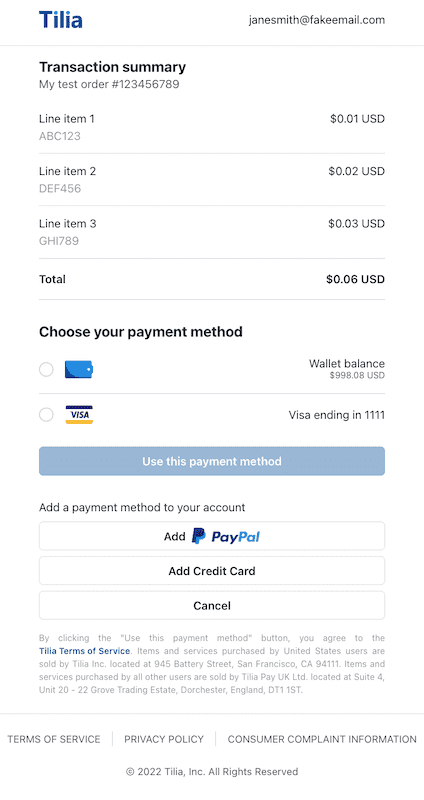
Widget Flow
window.Tilia.execute({
rootId: "#tilia-widget",
flow: "checkout",
redirect: "redirect-url-from-authorize-invoice",
onComplete: handleComplete,
theme: {
backgroundColor: "#323232",
primaryColor: "#47CC00"
},
flowConfig: {} // see supported flowConfig options above
});The appearance of the checkout widget can be customized by adjusting the values in theme.
If the user cancels anywhere in the flow:
{
source: "tilia",
event: "tilia.checkout.complete",
state: "cancel",
}If the user completes the flow, by clicking the “Done” button after a successful checkout, onComplete will be called:
{
source: "tilia",
event: "tilia.checkout.complete",
state: "complete",
trigger: "done-button"
}If the user faces a full screen error and closes the flow by clicking the “Close” button, onComplete with be called:
{
source: "tilia",
event: "tilia.checkout.complete",
state: "error",
trigger: "close-button"
}Handle the completion event
Although this step is not mandatory, we recommend implementing a webhook to notify you about changes to the transaction's status.
The webhook request body will be the same as the response body from create or pay invoice, but with a state of success or failed. See the Invoice Completion webhook documentation for complete details.
note
If you would instead like to send the user to a Tilia-hosted page to complete the transaction, follow these steps to implement Tilia’s Hosted Checkout experience.
