Transaction Details Flow
The Transaction Details flow enables users to accomplish the following tasks:
- View the details of a transaction
- Request a receipt
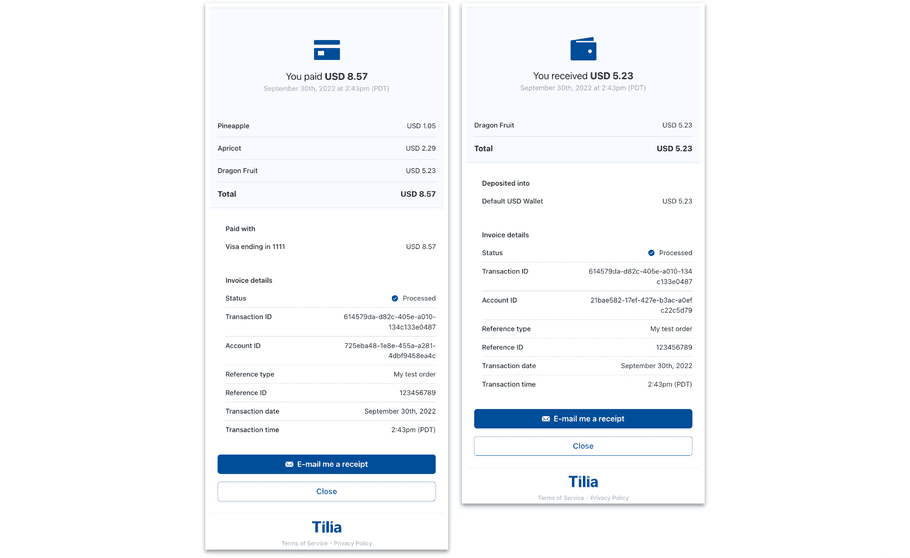
The UI of the transaction details page will vary based on the type of transaction being rendered and the user's role within the transaction. For example, buyers and sellers participating in the same transaction will see different details:

In total, the transaction details flow supports the following variants:
- Buyer details include line items for all items that have been purchased by the specific buyer. Purchases from one or multiple sellers can appear on the buyer receipt.
- Seller details include line items for all items that have been sold to a buyer. Only items sold by the seller to the specific buyer appear on the seller receipt.
- Payout details include the value requested, fees applied, and the total value the user will receive.
- Token purchase details include the value of tokens being purchased and any tax applied ( POBO payment methods are supported).
- Token conversion details include the value of tokens being converted for fiat value.
- Refund details include all line items being refunded and the total value of the refund.
This flow begins with a check for a signed TOS. If one has not been signed, a TOS screen appears for a user to accept before proceeding with the flow.
Requirements
| Requirement | Description |
|---|---|
| ID of the < div > element | Publisher-defined, named < div > in which the Transaction Detail Flow will be rendered |
| Redirect URL | URL that initiates the flow. The user requesting to view transaction details or to receive a receipt must be part of the transaction being retrieved. |
| Transaction ID | Unique identifier for the transaction. The value must be the value of one of the following parameters: escrow_id, invoice_id, payout_status_id, token_exchange_id, refund_invoice_id |
note
Be sure to capture the appropriate transaction ID at the time that the transaction occurs.
Supported flowConfig Options
| Keys | Values | Description |
|---|---|---|
| hideExitButtons | boolean (default: false) | Hides 'X' button where user can close out the UI. |
| transactionId | string (ID of the transaction) | Set the ID of the transaction you want to load here. |
Widget Flow Implementation
Use the following steps to open and customize a transaction details page in the widget:
-
Copy the following code sample
window.Tilia.execute({ rootId: "<YOUR-ELEMENT-ID>" flow: "txndetails", redirect: "<WIDGET-REDIRECT-URL>", flowConfig: { transactionId: "<TRANSACTION-ID>" }, onComplete: handleComplete, onError: handleError, theme: { backgroundColor: "#323232", primaryColor: "#47CC00" } }); - Replace the placeholder values (< YOUR-ELEMENT-ID >, < WIDGET-REDIRECT-URL >, and < TRANSACTION-ID >) with the values from the Requirements section
-
(Optional) Hide the 'Close' button by passing in a flowConfig like this:
flowConfig: { hideExitButtons: true } - (Optional) In the theme object, customize the appearance of the widget
Events
The Transaction Details flow fires the following event.
OnUpdate
Fired when a user initiates sending a receipt
{
event: "tilia.txndetails.update",
flow: "txndetails",
source: "tilia",
type: "txndetails-receipt-email-sent"
}